Cara Membuat Label Miring Saat Disentuh Cursor Blog - Hari ini, hari minggu tentu nya hari bebas. Kalau bebas, saya ada waktu untuk membuat tutorial blogger pemula. Untuk hari ini, saya akan bahas tutorial tentang Cara Membuat Label Cloud Miring Saat Disentuh Cursor Blog. Banyak sekali cara yang dilakukan oleh para blogger untuk memperindah dan mempercantik blog mereka. Salah satu nya dengan tutorial ini.
Jarang sekali memang, saya menemukan blog yang menerapkan tutorial ini. Tapi, saya juga pernah melihat dan berkunjung ke web/blog orang lain yang menggunakan tutorial ini. Label atau kategori akan miring ketika disentuh cursor blog. Untuk demo nya, lihat animasi di bawah ini.
Dan disini, saya akan memberi tutorial yang termasuk efek untuk label atau kategori cloud miring saat disentuh cursor blog. Label yang dipakai harus label cloud. Untuk membuat label cloud bisa ikuti dulu ini, lalu ikuti tutorial cara membuat widget label cloud berputar saat disentuh blog
1. Login Blogger
2. Tata letak/layout
3. Tambahkan gadget/add gadget
4. Pilih Label
5. Centang yang Cloud. Lihat gambar berikut:
6. Simpan
7. Setelah itu pilih menu Template
8. Klik Sesuaikan/customize
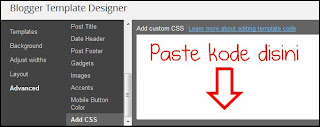
9. Pilih advanced
10. Lalu Add CSS
11. Copy kode dibawah ini kemudian paste kan pada kolom Add CSS

.label-size a{text-transform:uppercase;float:left;text-decoration:none} .label-size a:hover{text-decoration:none} .label-size{float:left;font-size:10px;color:#666;text-transform:uppercase;text-decoration:none;border:solid 1px #C6C6C6;border-radius:3px;margin:0 2px 6px 0;padding:3px} .label-size:hover{border:1px solid #6BB5FF; text-decoration: none; -moz-transition: all 0.5s ease-out; -o-transition: all 0.5s ease-out; -webkit-transition: all 0.5s ease-out; -ms-transition: all 0.5s ease-out; transition: all 0.5s ease-out; -moz-transform: rotate(7deg); -o-transform: rotate(7deg); -webkit-transform: rotate(7deg); -ms-transform: rotate(7deg); transform: rotate(7deg); filter: progid:DXImageTransform.Microsoft.Matrix( M11=0.9961946980917455, M12=-0.08715574274765817, M21=0.08715574274765817, M22=0.9961946980917455, sizingMethod='auto expand'); zoom: 1; }12. Apply
Jangan lupa, ketika sudah mencoba dan berhasil, beri komentar... Kalau masih gagal, coba lagi. Semoga berhasil... ˆ⌣ˆ
| Judul | Cara Membuat Label Miring Saat Disentuh Cursor Blog |
| Deskripsi |
Cara membuat label cloud miring saat disentuh cursor blog membuat label Anda semakin keren dan berbeda.
|
| Author | |
| Author Rating |
92%/ 100% Suara Dari 2845 votes
|



keren mas tutorialnya..izin nyoba ya mas...
ReplyDelete:-d
Deleteijin praktek mas.. mantab..
ReplyDeleteoh ya mas cara buat artikel terkait yang kayak di bawah postingan itu cara nya gimana ya ?
InsyaAllah next time ane buatin tutorial nya. :>)
Deletemantep gan.. bermanfaat banget..
ReplyDeletekeep posting dahh :D
http://rukhhuda.blogspot.com/2015/01/auto-like-via-pc-update.html
Kerrreeenn, cokcok buat ayas yang lagi belajar ngeblog..
ReplyDeletemasih belajar, jadi cuma gini http://inichachingma.blogspot.com/
(o)
ReplyDeletekunjung balik om...
ReplyDeletehttp://dingklikkelas.blogspot.com/2015/01/operasi-suci.html
https://m.facebook.com/hakim.b.nur
Nice Post Gan, Kalau Bisa kasih tutorial buat bikin notifikasi Google ala Kangismet dong wkwkwkwk
ReplyDeleteKeep Posting ya :D
bakal lebih keren lagi nih tampilan blog ane, ijin coba ya gan :D
ReplyDeleteIni nih yang saya cari :D
ReplyDeletekunbal andro-pc77.blogspot.com
Pas banget lagi buat Tampilan Blog ebih Menarik, Ijin Nyoba Gan.
ReplyDeleteMantap gan :) follback ya ilmu-androidku.blogspot.com
ReplyDeleteNice info bro!:D
ReplyDeletekelihatannya asik kalo dicoba agar memperindah widged label :)
ReplyDeleteakhirnya nemu juga nih artikel. izin coba mas
ReplyDeleteKeren gan, izin coba
ReplyDeletemantap gan.. bisa dicoba nih
ReplyDeletewah, keren gan tutorialnya..
ReplyDeletelumayan membuat blog kita lbih menarik..
wah bagus banget nih
ReplyDeletemau coba ah :d
Bermanfaat sekali gan Tutorialnyanya!!!
ReplyDeletekunjungi balik ya !!!
afs17-knowledge.blogspot.com/
keren gan, tapi kalo pengunjung buka dari hh bisa gak ya?
ReplyDeletewah asik nih tutorialnya :D bisa dicoba di blog ku ehehehehehe
ReplyDeletemau saya coba langsung ke blog saya sepertiny bgus nih. thnks ya.
ReplyDeletecaranya gampang ternyata gan...
ReplyDeletewah cara yg cukup unik nih,, patut untuk dicoba biar blog jadi semakin asyik tampilannya..makasih gan info nya
ReplyDeletemakasih yah tutor nya,keren gan.
ReplyDeletewah tutor bagus nih
ReplyDeletepatut dicoba
thanks gan infonya :)
nice post :)
Kang admin, cara pasang label kategori dari blog ini gimana? kayak isian dari kategori daftar isi & tools akakng. share dong :)
ReplyDeleteSalam @ujikit.blogspot.com